第一步,寻找文件,插入相应代码
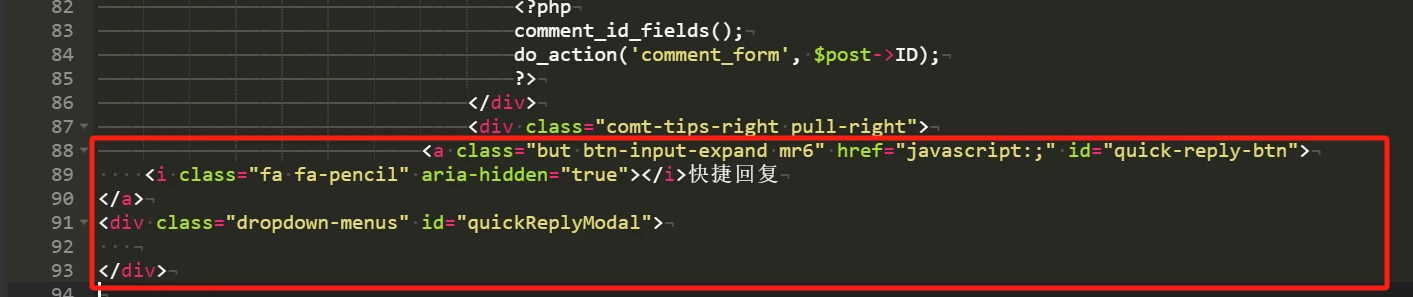
文章快捷回复按钮位置:域名/wp-content/themes/zibll/template/comments.php

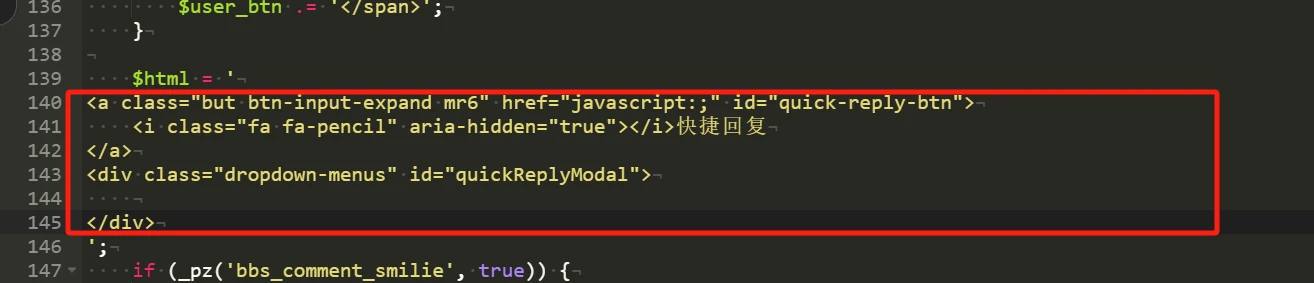
帖子快捷回复按钮位置:域名/wp-content/themes/zibll/inc/functions/bbs/inc/comment.php

第二步,插入css代码
/* 快捷回复弹窗样式 */
.dropdown-menus {
display: none;
position: absolute;
background-color: white;
border-radius: 20px;
border: 1px solid #ccc;
padding: 10px;
color: #f9b8d6;
z-index: 1000;
width: 200px; /* 默认宽度 */
}
.dropdown-menus.show {
display: block;
}
.dropdown-menus ul {
list-style: none;
padding: 0;
margin: 0;
}
.dropdown-menus ul li {
padding: 5px 10px;
margin: 2px 0px;
cursor: pointer;
border-bottom: 1px solid #f9b8d6;
}
.dropdown-menus ul li:last-child {
border-bottom: none;
}
.dropdown-menus ul li:hover {
background-color: #f0f0f0;
}
@media (max-width: 768px) {
.dropdown-menus {
width: 90%;
left: 5%;
right: 5%;
bottom: 100%;
top: auto;
margin: 0;
}
}
第三步,插入js代码
document.addEventListener("DOMContentLoaded", function () {
const quickReplyBtn = document.getElementById('quick-reply-btn');
const quickReplyModal = document.getElementById('quickReplyModal');
const quickReplies = [
"不错,给你点个赞,继续加油哈!",
"感谢大佬无偿分享!",
"下载看看,先赞一个!",
"UP主你很酷!",
"好小子,我看好你!",
"博主大好人,给你点赞!",
"必须加油打气!"
];
let modalContent = '<ul id="mxb-ul">';
quickReplies.forEach(reply => {
modalContent += `<li>${reply}</li>`;
});
modalContent += '</ul>';
quickReplyModal.innerHTML = modalContent;
quickReplyBtn.addEventListener('click', function(event) {
event.preventDefault();
quickReplyModal.classList.toggle('show');
});
quickReplyModal.addEventListener('click', function(event) {
if (event.target.tagName === "LI") {
const reply = event.target.textContent.trim();
const commentField = document.getElementById("comment");
if (commentField) {
commentField.value = reply; // 填充到评论框
}
const submitButton = document.getElementById("submit");
if (submitButton) {
submitButton.click(); // 触发提交按钮的点击事件,自动发送评论
}
quickReplyModal.classList.remove('show'); // 关闭弹窗
}
});
document.addEventListener('click', function(event) {
if (!quickReplyModal.contains(event.target) && quickReplyModal.classList.contains('show')) {
quickReplyModal.classList.remove('show'); // 点击外部关闭弹出框
}
});
});
最后,效果展示

手机端

教程到此结束,感谢大家喜欢,本文文章部分参考的@猫小白,样式也参考了一下。如果只需要文章部分,小伙伴可以去看看这位大佬。
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.09bk.cn」发布的内容若侵犯到您的权益,请联系站长邮箱:15704423@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END










- 最新
- 最热
查看全部