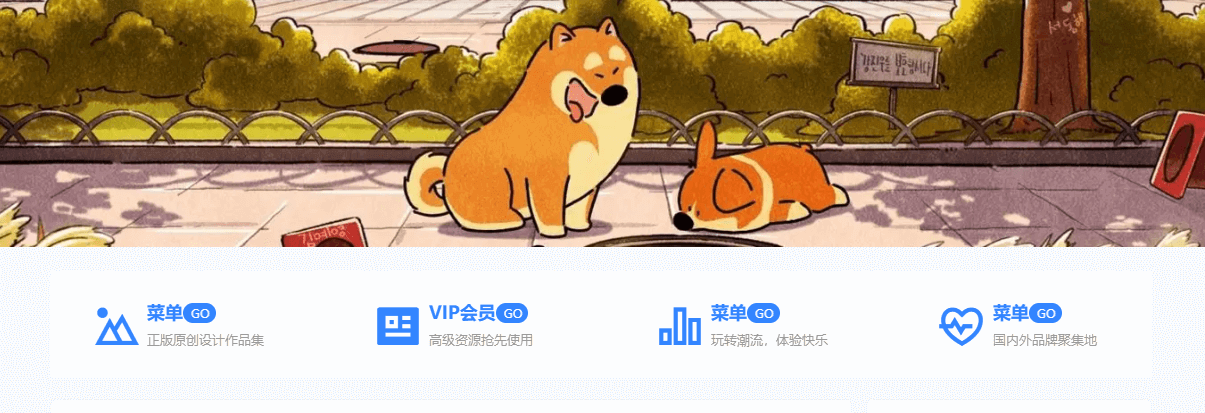
演示效果

Html代码
自行放到你们需要的地方
<div class="home-section-division header_fixed_from_here">
<div class="containers">
<div class="home-division">
<ul>
<li><div class="item item_3"><a href="#">
<div class="item-thumb"><i class="b2font b2-landscape-line"></i> </div>
<h3>狐狸库<span class="go">go<i class="ico-go"></i></span> </h3>
<p>分享精品素材资源</p>
</a></div></li>
<li><div class="item item_1"><a href="/vips">
<div class="item-thumb"><i class="b2font b2-profile-fill"></i> </div>
<h3>VIP会员<span class="go">go<i class="ico-go"></i></span></h3>
<p>高级资源抢先使用</p>
</a></div></li>
<li><div class="item item_2"><a href="#">
<div class="item-thumb"><i class="b2font b2-bar-chart-fill"></i> </div>
<h3>菜单<span class="go">go<i class="ico-go"></i></span></h3>
<p>玩转潮流,体验快乐</p>
</a></div></li>
<li class="li_4"><div class="item item_4"><a href="#">
<div class="item-thumb"><i class="b2font b2-heart-pulse-line"></i> </div>
<h3>菜单<span class="go">go<i class="ico-go"></i></span></h3>
<p>国内外品牌聚集地</p>
</a></div></li>
</ul>
</div>
</div>
</div>CSS代码
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.09bk.cn」发布的内容若侵犯到您的权益,请联系站长邮箱:15704423@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END










暂无评论内容