
使用教程
打开/wp-content/themes/zibll/inc/functions/zib-head.php 搜索zib_is_crawler
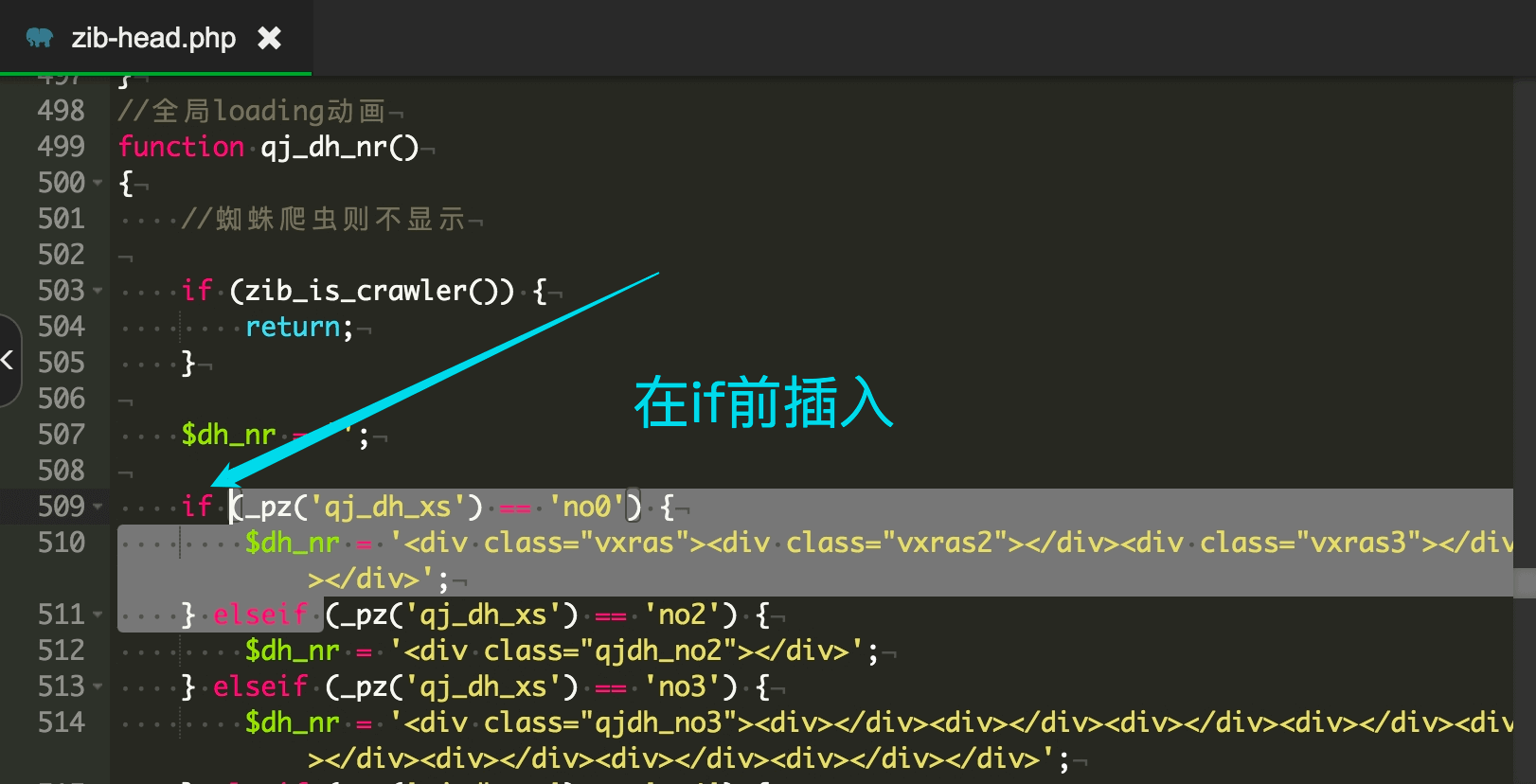
在(_pz('qj_dh_xs') == 'no2')前粘贴以下代码,如图:

(_pz('qj_dh_xs') == 'no0') {
$dh_nr = '<div class="vxras"><div class="vxras2"></div><div class="vxras3"></div></div>';
} elseif 在搜索(_pz('qj_loading')) 从if开始到}结尾覆盖成以下代码:
if (_pz('qj_loading')) {
return '<div class="qjl qj_loading" style="position: fixed;background:linear-gradient(150deg,#d299c2,#fef9d7);overflow: hidden;align-items: center;justify-content: center;display: flex;width: 100%;margin-top:-150px;height:300%;z-index: 99999999"><div style="position:fixed;top:0;left:0;bottom:0;right:0;display:flex;align-items:center;justify-content:center">' . $dh_nr . '</div></div>';
}最后前往/wp-content/themes/zibll/inc/options/admin_options.php 搜索'no1' => __('淡出淡入', 'zib_language'), 在前面加入一行:'no0' => __('果冻泡泡', 'zib_language'), 保存即可
将下发css代码放置于后台——自定义代码——自定义css
部署代码
后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.09bk.cn」发布的内容若侵犯到您的权益,请联系站长邮箱:15704423@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。









暂无评论内容