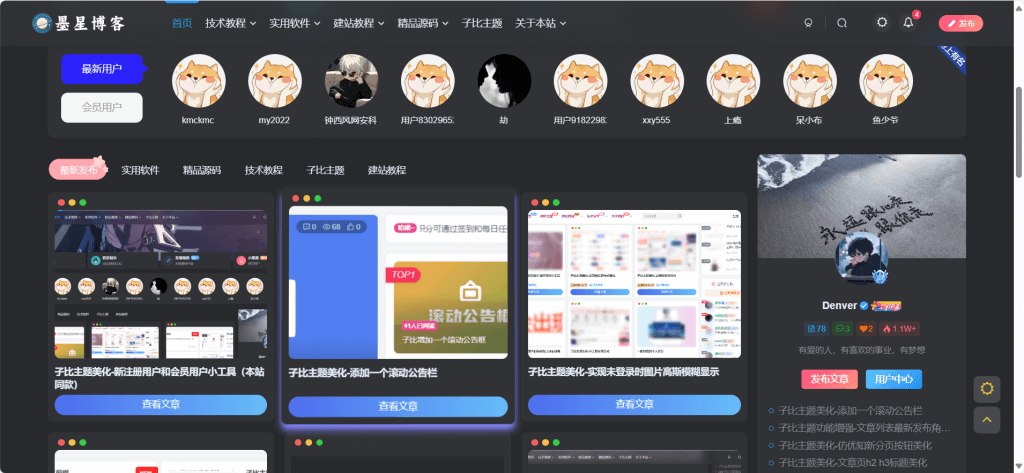
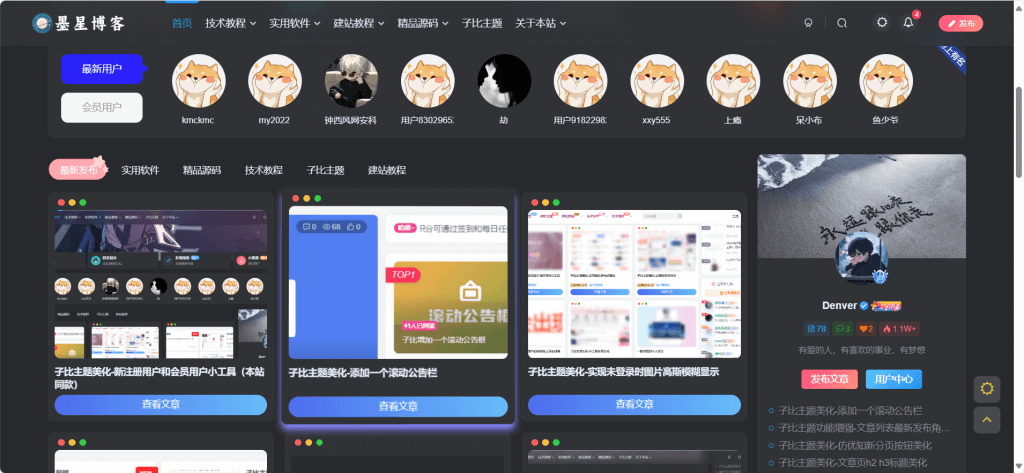
效果图
原版

修改后

教程开始
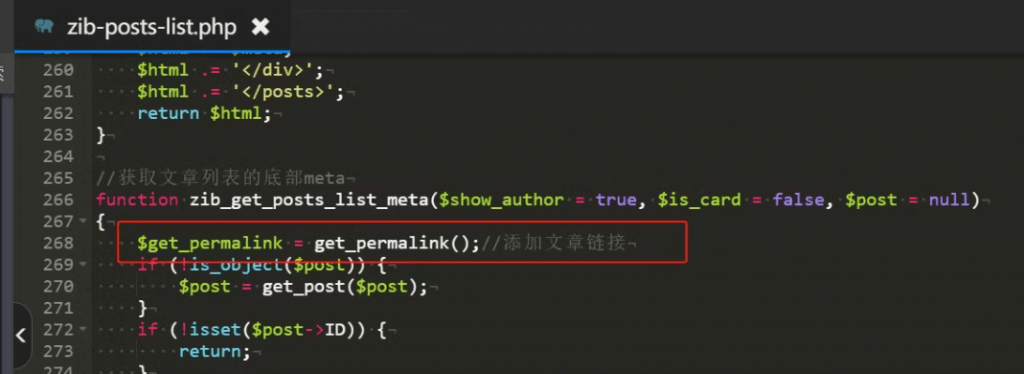
下面的PHP代码放到子比文件:/wp-content/themes/zibll/inc/functions/zib-posts-list.php的大概268行,如下图

第二个php代码放在大概310行,如图
最后CSS代码,直接放到子比主题=>>自定义CSS样式即可!
background: linear-gradient(to right, #4f6dee, #67bdf9);这个是颜色,自己需求
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.09bk.cn」发布的内容若侵犯到您的权益,请联系站长邮箱:15704423@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END










- 最新
- 最热
只看作者