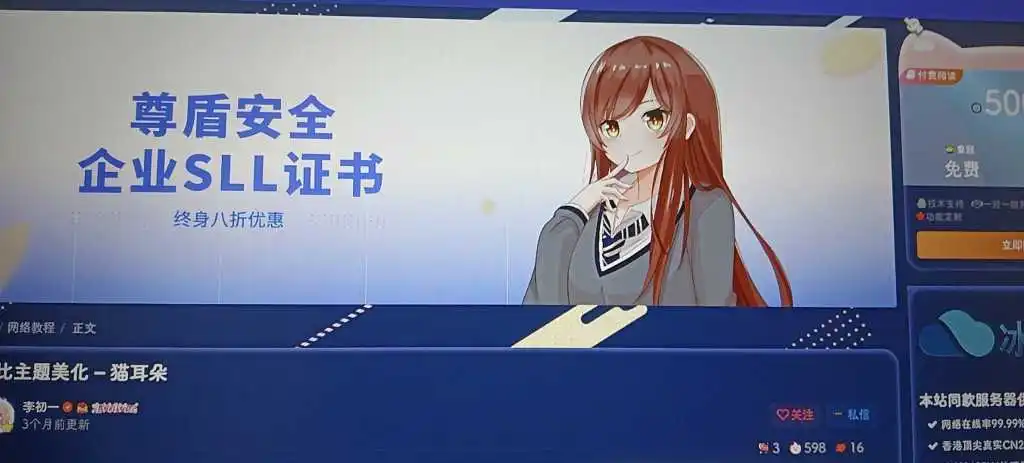
效果图

教程开始
将下面代码放入自定义css代码中即可
/*夜间深蓝配色*/
.dark-theme{
--blur-bg: linear-gradient(90deg,#2c3479,#6b35f5);
--main-bg-color: #272c5a;
--body-bg-color: #272c5a;
}
.dark-theme .posts-item {
box-shadow: inset 0 2px 8px 0 #88f;
border: 2px solid #88f;
}
.dark-theme .float-right.round .float-btn {
background-color: rgba(255, 255, 255, 0);
border: 2px solid #88f;
box-shadow: 0 0 6px 0 #88f;
}
.dark-theme .float-right.round:hover .float-btn:hover {
box-shadow:0 0 6px 0 #88f;
background-color:#88f;
}
.dark-theme .header-slider-search .line-form {
color: #fff;
background-color: rgba(255, 255, 255, 0);
border: 2px solid #88f;
}
.dark-theme .zib-widget {
box-shadow: inset 0 2px 8px 0 #88f;
}
.dark-theme .radius8 {
box-shadow: inset 0 2px 8px 0 #88f;
}
.dark-theme .leke {
box-shadow: inset 0 5px 10px 0 #88f;
}
.dark-theme .cardhu {
box-shadow: inset 0 2px 8px 0 #88f;
}
.forum-posts.alone {
box-shadow: inset 0 2px 8px 0 #88f;
}本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.09bk.cn」发布的内容若侵犯到您的权益,请联系站长邮箱:15704423@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END










暂无评论内容