介绍

教程
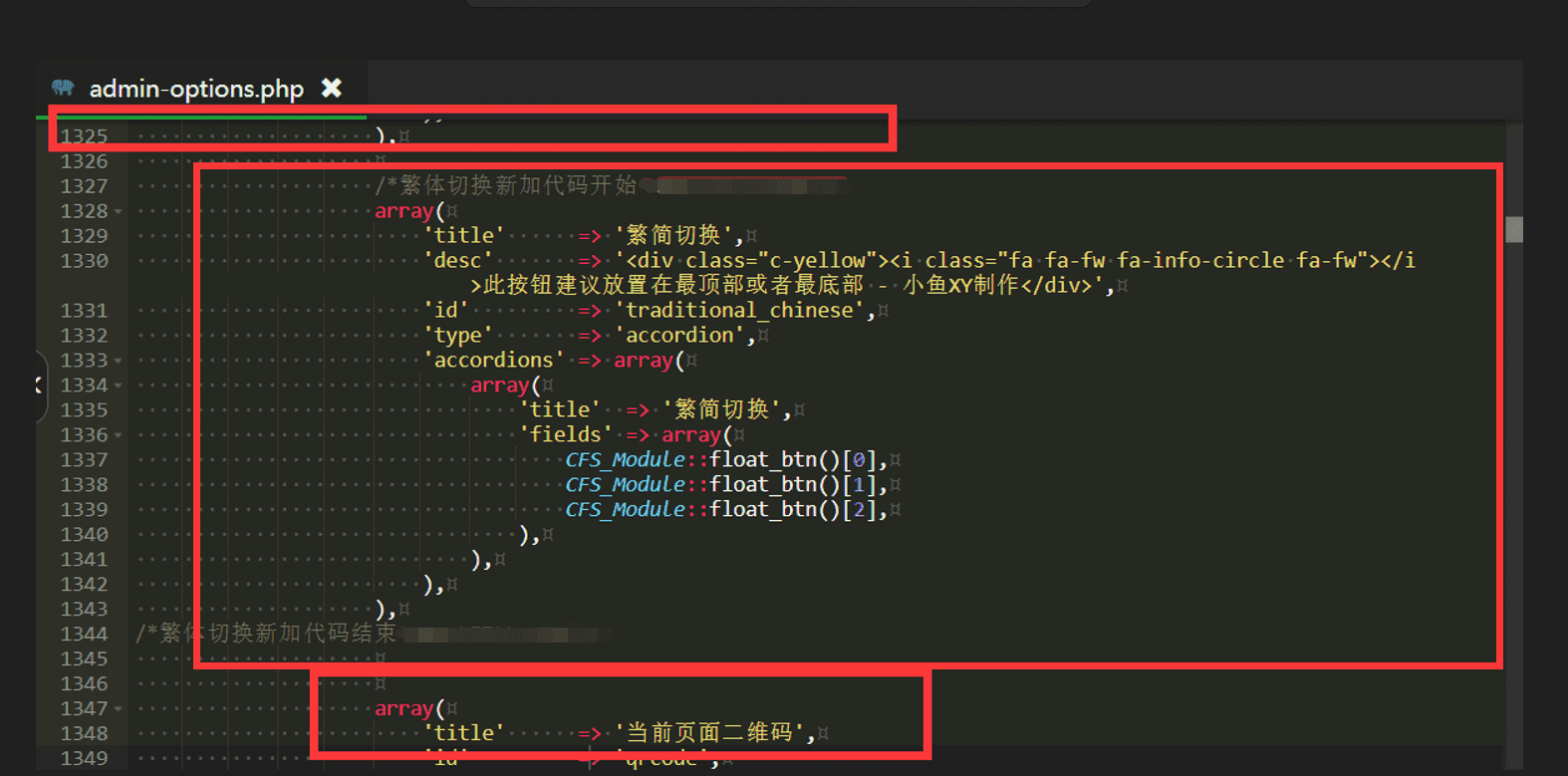
admin-options.php在如下图位置下增加代码:
文件路径:/wp-content/themes/zibll/inc/options/admin-options.phpr.php

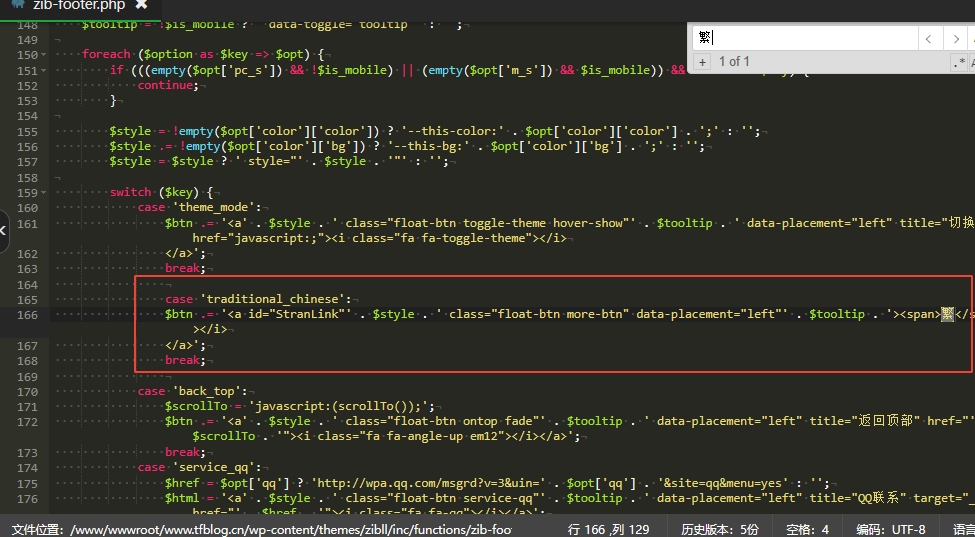
zib-footer.php在如下图位置下增加代码:
文件路径:/wp-content/themes/zibll/inc/functions/zib-footer.php

调用JS文件
投放位置:WordPress后台 >> 子比主题设置 >> 全局&功能 >> 自定义代码 >> 自定义底部HTML代码里加入:
在你服务器或者虚拟主机下面创建一个文件命名为:zh-cn-tw.js然后把下面的js代码放入里面
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.09bk.cn」发布的内容若侵犯到您的权益,请联系站长邮箱:15704423@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。









暂无评论内容